Custom Domain: Gitlab Pages + Digital Ocean DNS + Let’s Encrypt.
April 14, 2019
Why am I choosing this route.
Cost to obtaining SSL. More control over workflow and product (my intent is to learn a lot). The outcome I’m expecting… An automated process for renewing my SSL certificate for my website https://thecb4.io
 HTTPS (HTTP Secure) is transitioning from optional to required across the internet for websites and APIs. Browsers are starting to warn of insecure websites. Apple has started requiring any link accessed in an app to be HTTPS unless you specifically opt out. In order for your website to use HTTPS, you have to have SSL certificates. These certificates confirm your ownership of the domain and that the domain itself can be trusted. Historically, you would obtain SSL certificates through your domain registrar and it was expensive; several hundred dollars if you want to include a wildcard (all subdomains). Recently The Linux Foundation has supported a project called Let’s Encrypt. This provides SSL certificate issuance for free in order to drive adoption. The caveat is that these certificates need to be reviewed on a more frequent basis (every 3 months) than historical certificates (annually). I will be using the certbot command line tool and hosting my website on Gitlab Pages.
Gitlab provides free hosting for static websites similar to GitHub. Gitlab has the advantage of having CI/CD as part of their tooling infrastructure. This allows me to better manage the workflow for deploying my website. Both GitHub and Gitlab require docs to be in a certain directory in order to serve up on pages. With Gitlab I don’t have to have that directory in source control. I can create that directory and copy files into it as part of the deployment process. This also requires me to understand how to deploy a website. My website is very straight forward, I'm simply copying files into a directory.
Much of the work from here on out is a derivative of the work completed by Michael Ummels. I would like to personally thank him for going through the process initially. He provided a framework for using an additional step for GitLab CI that will run the Certbot command on a recurring basis automatically and post the certs to GitLab Pages. Ummels leverages the dns challenge from his DNS service to produce the certificates. I will do the same thing using Digital Ocean.
I love Digital Ocean. They provide several great services, from generic virtual servers all the way to deploying a Kubernetes cluster. Their pricing is great and they good command line tools. One of their features is managing DNS (Domain Name Servers). I can have TLD (top level domain) from a registrar, but all of the aliases, redirects, routing can occurring with Digital Ocean. Why is that important? Digital Ocean has a dns challenge plugin for certbot that allows me to do a dns challenge based request for my SSL certificate. I [simply] have to point Gitlab and Digital Ocean at each other and then certbot can continue the conversation on an ongoing basis through a scheduled CI action. It’s quite a few steps. I’ve included some screen shots to assist. This article is being written in Spring of 2019. Some things may change by the time you read this. I will note which versions of the toolchain I am using.
Working Configuration
Gitlab 11.9.8 Certbot/DNS-Digital Ocean 0.31.0 Alright. Let's get started.
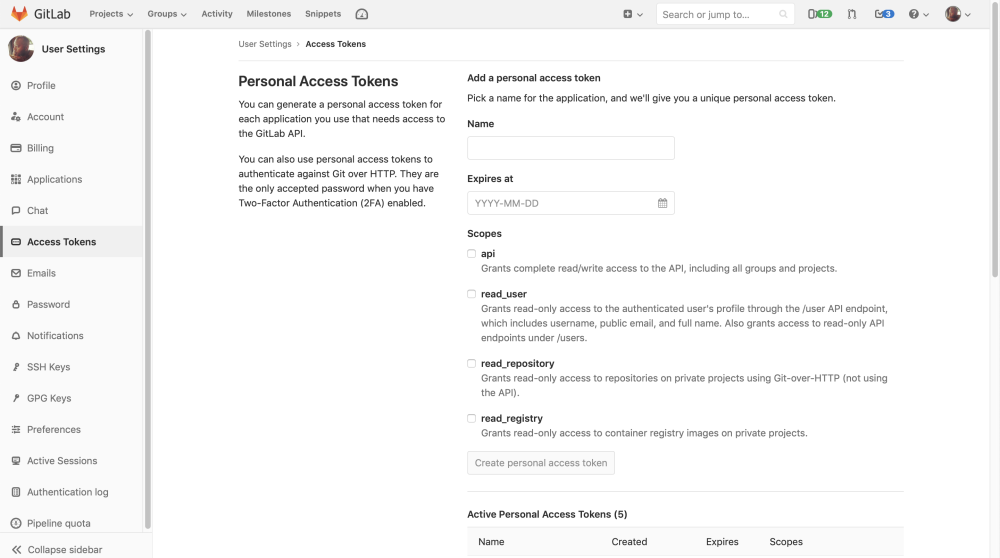
- Create Gitlab Personal Access Token. Needed to access the gitlab API

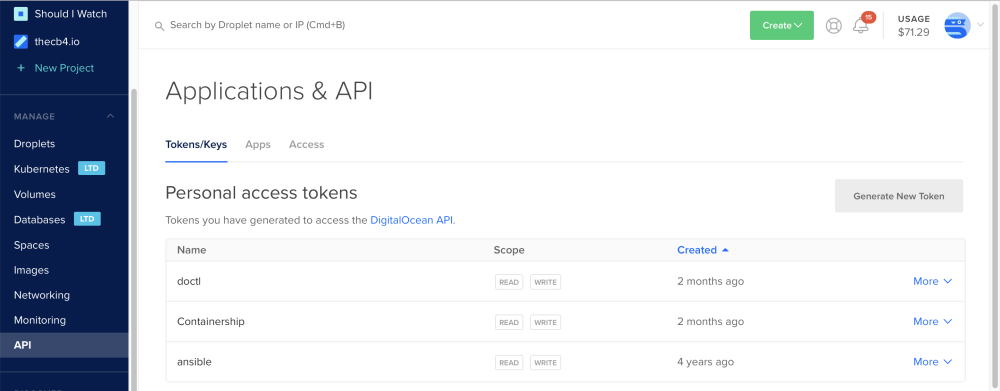
- Create Digital Ocean access token. Needed to access the Digital Ocean API

]